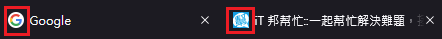
我們在開啟google或是iT邦等網站時,都可以在分頁頁籤或書籤左側,
看到它們專屬的小圖示,這個小圖示就是favicon。
要如何製作favicon.ico呢?現在有很多網站支援手繪或上傳圖片,
將需要的圖片轉換為favicon圖示,例如:
favicon.cc(手繪favicon)
Favicon 圖示產生器(上傳圖片轉換)
當我們取得favicon.ico之後,可以將favicon圖示命名為favicon.ico,
並放置在網站的根目錄,有部分的瀏覽器在這個時候就可以自動抓取到favicon.ico做顯示,
但目前大部分的瀏覽器仍要在網站的首頁,加入以下程式碼,才能顯示出favicon圖示。
<link rel="shortcut icon" href="favicon.ico放置的路徑" />
<link rel="bookmark" href="favicon.ico放置的路徑" />
設定完成後,清除瀏覽器快取,就會顯示出指定的favicon圖示了。
